Install the Divi Theme

- Download the Divi Theme ZIP file from your Elegant Themes account.
- In WordPress, go to Appearance → Themes → Add New.
- Click Upload Theme, choose the ZIP, then click Install Now → Activate.
Set Up Polylang

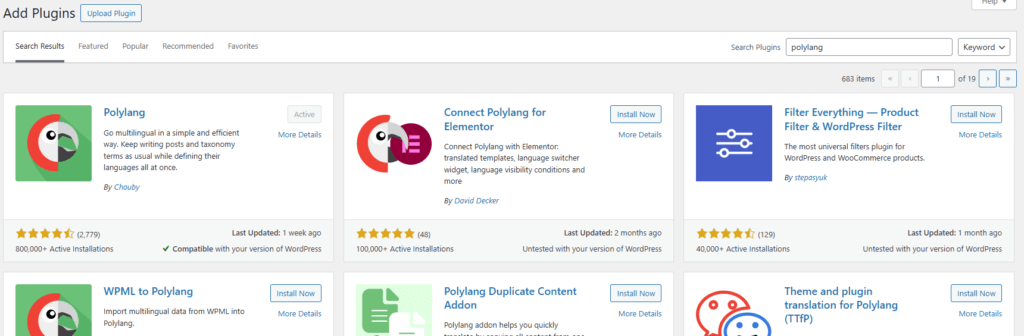
- Go to Plugins → Add New.
- Search for Polylang and install it.
- Run the setup wizard or go to Settings → Languages to add languages (English, French, Spanish, etc.).
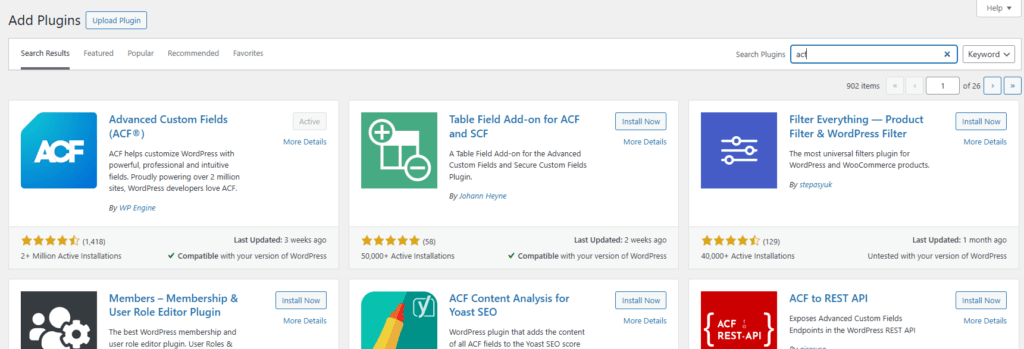
Install Advanced Custom Fields (ACF)

- Download the ACF plugin from the official site.
- In Plugins → Add New, upload the ZIP file.
- Click Install Now, then Activate.
Create a “Language Selector” Custom Field
- In the admin, go to Custom Fields.
- Click Add New and name the group Language Selector.
- Add a field:
- Field Type: Select
- Field Label: Page Language
- Choices:
en : EN fr : FR es : ES - Set Location Rules → “Post Type is equal to Post”.
- Click Save.

Build a Multilingual Template in Divi

- Go to Divi → Theme Builder.
- Create or edit a template.
- Add your desired sections and modules.
Set Conditional Display Based on Language
- Open the settings of the module you want to show conditionally.
- Go to Advanced → Conditions.
- Add a new condition using Manual Custom Field Name:
Custom Field Name: page_language
Value: en / fr / esName the condition, enable it, and save.
Apply and Test the Language Selector

- Edit a page of the selected post type.
- Ensure the Page Language field is visible (check Screen Options if not).
- Select the appropriate language, add content, and save.
- Preview to confirm conditional display works.
Result: Multilingual Components in Divi
You now have a multilingual Divi component controlled by a custom field and displayed conditionally based on the selected language.
This setup combines the power of Divi’s Theme Builder, Polylang, and ACF—a scalable, low-maintenance solution for multilingual WordPress sites.